Firstway Summary
Firstway is a digital app that provides individuals, athletes as well as trainers with vital information on how to carry out first aid quick guide as well as provides in-depth studies on various first-aid practices, providing you with the resources such as digital books for references.
Project Overview
Project Google UX design certification Nov-Dec. 2021
Timeline 1 month
Role UX Researcher, Design Strategy, UX/UI Designer
Tools Adobe XD, Figma, Adobe Photoshop, Coral draw

The problem
70% of deaths are usually caused by a lack of information on how to handle domestic accidents, track and field accidents as well as road accidents. Many people lack the basic skills to keep a patient alive before the paramedics arrive. The strategy of the app is to provide one with quick solutions as well as in-depth training in one’s spare time.
Project goal
Firstway is aimed at providing information and guidelines for individuals, teachers, trainers as well as students on the safety first aid practices, with images, videos, audio and in-depth study on various first-aid practices.

I had to conduct a qualitative interview and from my research, it was obvious that many individuals had no idea on first aid activates due to the fact it requires formal training and many didn’t have the time or capital to engage with such. With this in mind, I went ahead and built a free and easy-to-use mobile app that can be used at any given time providing inadept and quick first aid guidelines at any given time. I had to conduct a second set of interviews on trainers and students and discovered that there was a lack of a comprehensive digital library for students and trainers to refer to during training. This lead to the creation of a responsive and comprehensive digital website for training.

From my research findings and the implementation of user-centred design, it came to my understanding that the various platforms would be used differently.
There are individuals who are on the field that would need access to ready and quick first-aid measures in times of crisis and there are others that would love to develop their knowledge on the various first-aid practices. The second category would require extra time for such training and most likely be indoors. this lead to the development of 2 personas.
Target audience
Athletes, Sports professionals, adults 18 years and above and Sport trainers.
Persona 1 ( Mobile app)
Persona 1
Adam Smith is a Cyclist who needs a mobile, first aid app, because he needs to find quick first aid measures to carry out on his family and friends in times of crisis
Problem statement
With this, I generated a problem statement that addresses my personas specific needs
User story
I then created a user story that would help address a specific problem to be solved.
Persona 2 ( Web and tablet platforms)
Persona 2
Peter Akim is a Football trainer who needs a well sophisticated first aid website because He needs the information for training as well as a reference point for his students.
Problem statement
With this, I generated a problem statement that addresses my personas specific needs
User story
I then created a user story that would help address a specific problem to be solved.
Competitive audit
In order to know what is already existing and the gaps present in some of the solutions available, I went ahead and commuted a Competitive audit with competitors I was able to analyze my competitor and indirect competitors’ key strengths and weaknesses which I builts upon to come up with a solution that would alleviate my personas pain points.

Paper ideations and wireframe
I had to ideate based on the pain points of my personas considering the fact that persona 1 had time restains because he is with patients or casualties. I had to integrate interface with both visual, voice and text assistance as I roughly created interfaces for my product.
Low-Fidelity wireframe
After ideating and drafting some paper wireframes, I created the initial designs for the Firstway app. These designs focus on creating an avenue to learn and carry out quick first-aid practices.
Lo-Fi breakdown
Below are some considerations which influenced our low fidelity wireframe.

Low-Fidelity Prototype
Once I had finished with the designing of the low-fidelity wireframe I went ahead to create a low-fidelity prototype.
I created a low fidelity prototype that shows the steps it will take to carry out a 2 handed tourniquet procedure. First, select massive bleeding then lick on a tourniquet and select 2 handed tourniquets and finally go back home at the base of the instruction.
Usability study: parameters
Study type: Moderated usability study
Location: Canada Remote
Participants: 5 participants
Length: 20-30 minutes
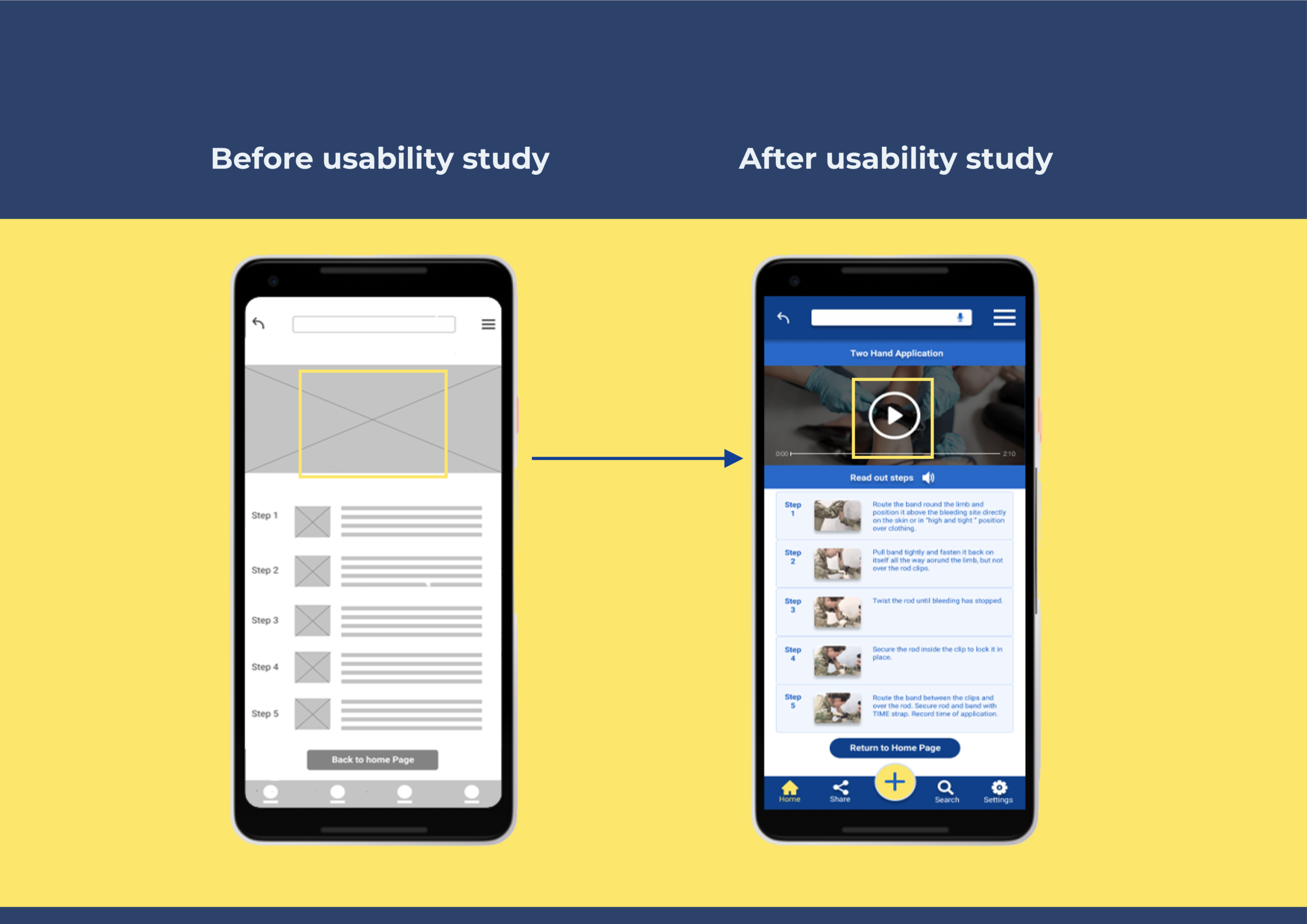
These were the main issues uncovered during my usability testings. These issues were adjusted in my high-fidelity mockup.
Usability study: findings
Screen read feature
It lacked accessibility features such as screen reads.
Video training
It lacked accessibility features such as video or gif classes for people who can't read well.
Images sizes
Some of the images were very small so we had to enlarge the images.
Text and hierarchy spacing
There were hierarchy issues between the subheadings and body text. There were also spacing issues found in the wireframes
High-Fidelity mockups

Sticker sheet
I made a sticker sheet that spelt out the colours used and elements used on the project. This will be used all through the product to maintain consistency though out the various platforms and applications.
High-fidelity prototype
I worked on my adjusted my high fidelity prototype by implementing the results from my usability study. I added videos as well as enlarged the pictures for easy understanding.
Accessibility considerations
I added a screen/text read option to enhance the experience of the hearing impaired users as well as all users.
I added videos and gift features to enhance the experience for those who might have problems reading or understanding the words read on the application or website.
I added a “add to library” feature for people to customize and bookmark their readings or studies on the application.

After creating a mobile app for our primary personas pain points, I had to migrate to the next phase of the solution which is designing a comprehensive website for our secondary persona. This would include more features such as books, well-articulated pieces of training for professionals and trainers.
Having done my research I went ahead with my ideation and sketches for my paper wireframes for various screens. as well as my site map which would address my user’s pain points.
Site map
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
I made a series of sketches for the various screen sizes for my website. I needed a screen that would address the issues presented by my personals. I had to think of his goals and frustrations and expectations as well. with such in mind a carefully laid out my sketches
Tablet version
Mobile version
Desktop version
Responsive prototypes
The designs for screen size variation included mobile, tablet, and desktop. However, I optimized the designs to fit the specific user needs of each device and screen size.
Desktop version mockups






Impact:
From my usability study, users clearly stated that they were able to effectively learn more about first aid practices as well as have a go-to resource for easy learning and referencing.
What I learned:
I learnt the importance of empathy in design and the place of iteration and usability studies in coming up with an effective design.


I would like to integrate a more robust library where individuals can buy more advanced books as well as a membership platform.
I will like to employ the services of a mobile and web app developer for a minimum viable product.
I will like to carry out further research and integrate more first aid training in the various platforms for more effective training and help tips.