
Parcels
Parcels garment printing website is a website that aids artists, individuals and companies with the printing of customized designs on fabrics of various types, ranging from cooperates, casuals as well as interior designs prints. The typical user is between 19-30 years old.
Project Overview
Project
Timeline
Role
Tools
Google UX design certification Oct-Nov. 2021
1 month
UX Researcher, Design Strategy, UX/UI Designer
Adobe XD, Adobe Photoshop, Coral draw


Project Breakdown
With the growth of technology and expanse in business, designers have found ways to have their designs printed on clothing as they fully utilize the vast opportunities that come with the internet. Designers can upload designs to various websites and have them printed on fabrics but unfortunately, available online websites have a lot of protocols before a specific print task can be completed. Most sites demand a login protocol before the desired printing task can be completed. Most users find it difficult to migrate to the printing press after designing.
Project Goal
Design an online customized printing press solely for garments which will provide a quick, convenient, and easy printing process for busy designers and clients. Designers shouldn’t be forced to register before registering.

Research Summary
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that many target users had a lot of issues with the existing websites offering the same services due to the enormous protocols involved in accomplishing a simple print task, which frustrated many target users.
This eliminates the goal of the online expenses aimed at eliminating the stress involved with visiting a physical printing press with your digital design. The compulsory registration and logins have increased the rate of drop-off. Users would love to experience the product before signing up. They have a right to really be drawn in naturally by the values of the website.
Target audience
Graphic artists, Fabric printers and Advert agencies


JOURNEY MAP
From my research, I created a Journey map that was able to clearly state the pains and experiences of my client as he embarks on the printing experience. This helped me with vital details on areas my client would need assistance.
EMPATHY MAP
From the information gotten from the journey map, I was able to develop an empathy map. This helps me understand the emotions, fears and feelings of my clients as he embarked on this printing process.
PERSONA
I went ahead and gave my clients A personality via a persona named Peter Eastwood. Peter Eastwood is a graphic designer who needs an online printing press for his projects because he needs to complete his client’s customized shirt within a short period of time and easily convey his job requirement on a platform.
HMW…
How might we help customers upload, print and pay for their garment printing services with ease and less stress?

Sitemap
I went ahead to create a site map after carefully observing the pains and experiences extracted from my persona’s journey map. I went ahead to design an architecture that would reduce time spent growing through a website and eliminate the mandatory need of registering into the site before experiencing the product.
My goal was to create a platform that will improve efficiency for printers and designers as well as present more easy and flexible navigation.
Paper wireframes
Once I had empathized with my persona and understood their pain points, I went ahead to create wireframes for a solution. I made sketches that were strongly backed with human-centred designs.
Here, I sketched out paper wireframes for each screen in my app, keeping the user's pain points about navigation, browsing, and checkout flow in mind.
The home screen paper wireframe variations to the right focus on optimizing the browsing experience for users.
Designing for various platforms
It is very obvious that people access the site on various devices. I decided to start with a website version and later expanded to other screen versions for a responsive website.
Low-fidelity wireframe
I then developed low-fidelity wireframes for each screen and platform.
Wireframe breakdown
Migrating from paper to digital made to focus on the pain points of my persona which is to quickly get a design on a physical shirt without many protocols.
The inclusion of the design process at the home page and payment later would enable the designers to enjoy the process and appreciate what they are paying for.

Low fidelity Prototype
Once I finished the wireframe I went ahead and designed the low fidelity Prototype.
Usability study: parameters
Study type: moderated usability study
Location: Canada Remote
Participants: 5 participants
Length: 20-30 minutes
These were the main issues uncovered during my usability testings. These issues were adjusted in my high-fidelity mockup.
Buttons
The CTA buttons were modified making the primary CTA buttons stand out from the secondary CTA button. Had to enlarge some features such as buttons for improved efficiency.
Accessibility issues
Had to add some accessibility buttons such as screen readers to make usage more flexible.
Little font sizes
I had to enlarge some of the texts because they were too small and not so legible.
Mockups: Original screen size
Mockups: Screen size variation
Based on my research, it was obvious that technology is gradually making a switch to mobiles as many carry out their day-to-day activates with the smart cell phone. I decided to create a responsive version of the Parcel website. This will create more flexibility and efficiency in the usage of the website.

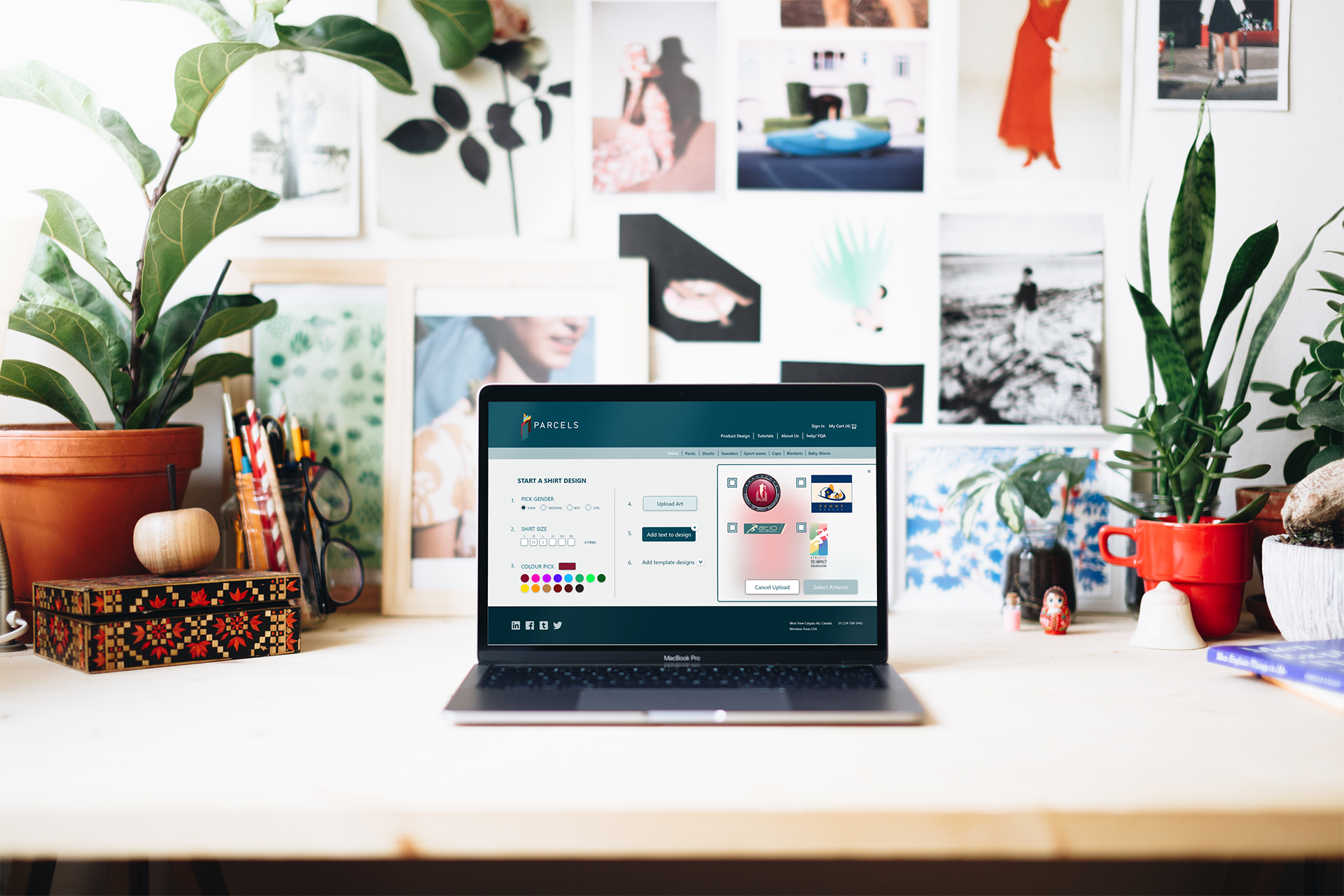
High Fidelity Prototype
Once done with the updates and iterations on the mockups, I went ahead and created a high-fidelity prototype.
The prototype takes you through the process of selecting a shirt for a specific gender or any garment, selecting a garment colour as well as uploading your customized artwork to print from your computer or device. You will make payment as well as and your shipping details for delivery with ease.
Accessibility considerations
1
I used navigation cues such as arrows to help highlight the user flow or rather task flow during the payment and design ordering process
2
I used headings with different sized text for a clear visual hierarchy
3
I added screen reading features to help people who have poor eyesight to easily listen as the text on the screen is read.

What I learned
I understood the importance of a user-centred design while coming up with a solution to a problem and the place of iteration in achieving an effective solution.
Impact
It came to my understanding that users found it very efficient as they uploaded their designs and went about their design process without first registering on the website. This reduced the drop-off rates and the less cluster interface made it easy for designers to complete tasks with ease.


An Integration of a tablet screen version
I will like to integrate a tablet screen version. Not everyone would spend time in front of the computer for such tasks at all times. Various mobile screens would ensure that the website reaches a lot of people
A smart watch version
I will like to create a mobile app version of the application and integrate a notification system alerting the customer on the various stages in the design process.
A minimum viable product (MVP)
I will like to employ the services of a web developer for a minimum viable product (MVP)


















